In this article I'll explore what JavaScript/DHTML is capable of and explain when you should use it and why.JavaScript is a powerful yet often underused feature of most browser-based applications. Commonly JavaScript is relegated to simple form validations, but this is not the only capability of JavaScript. In this article I'll cover a powerful set of features you can incorporate in your applications today.
This article explores the following examples:
- A simple menu system.
- A scrollable data grid complete with column headers and row selection.
- A whiteboard using VML that shows how to create simple classes in JavaScript.
The examples (created in Internet Explorer) assume a basic familiarity with HTML. Please note that this article is an overview of JavaScript and DHTML, and except for a brief discussion of .NET, does not really address JavaScript's place in the creation of .NET User Controls.
What Is JavaScript and DHTML and What Can They Do?
Put simply, JavaScript is a no frills and yet flexible programming language supported by all major Web browsers. Although it is supported on most Web servers, and performs server-side processing that creates a Web page you can send to a browser, its real power comes from using it to manipulate the HTML of a Web page in a client browser environment.
The browser exposes the structure of a Web page to JavaScript through a document object model or DOM. You typically refer to programming the DOM using JavaScript as using Dynamic Hyper Text Markup Language (DHTML).
Since the DOM exposes the current Web page as an object hierarchy of the pieces in the document, you can use JavaScript to manipulate its parts. If you want a section of the page to disappear for a while, find its representative object in the hierarchy and set its style visibility property to hidden. Later on you can set it back to visible. If you want to have a bouncing ball on the screen, add a new HTML IMG element, showing the ball, to the object hierarchy and reposition it every second using whatever function you want to specify for the bouncing behavior. If you want to handle a collection of items without worrying about binding events to each one, wait for events to bubble up from child to parent in the DOM hierarchy and handle them at the container level.
You can easily handle all these tasks more by using JavaScript and DHTML. In fact, JavaScript also allows you to create simple class objects, and you can reuse your favorite pieces of client-side code.
Quick Recap of the Web Server/Web Page Cycle
JavaScript is very good at manipulating Web pages, however, Macromedia Flash or server-side code may be a better choice if you have a lot to manipulate. Since every application is different, there are no global rules, but a quick discussion of the structure of a Web page may help you understand where the blocks and difficulties will appear in your own applications.
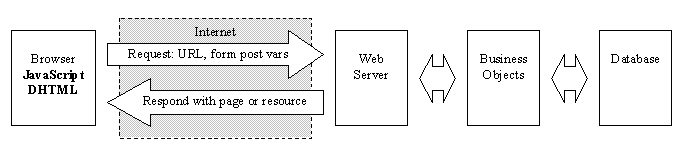
Figure 1 shows the simplified logical architecture of the cycle for a Web browser to request and send information .to a Web Server.

Figure 1: The Web page request response cycle.
Note that the browser always initiates all activity. It sends a request composed of a URL, which may have extra information in a query string and/or in the case of a form post, all of the values of all the form variables. The Web Server processes this request, which typically creates and uses business objects to handle functions and/or access the database.
This fire-and-forget architecture has the advantage of serving many customers because the Web Server can quickly serve up pages, but it can also orphan the user experience.
Most of the advancements in Web design in the last few years have been attempts to solve the issues found in stateless environments. Consider the major concept of sessions and timeouts. The Web Server keeps resources alive for the specific browser's session until a timeout limit passes, after which the Web Server considers the session obsolete. The length of a timeout is based on guesses and each Web Server administrator can tinker with the settings so there is no reliable standard.
Another method of preserving state is using cookies. Generally, an encrypted string of information is stored on the client machine that is only readable by the Web Server that issued it. Cookies reduce the need for sessions since they provide user-specific information in a just-in-time fashion to the Web Server that needs it to process a requested page.
How Does .NET Change the Web Page Cycle?
Microsoft's .NET architecture does not actually change the Web page cycle. However, it does improve the cycle.
The .NET Web Forms strategy relies on using a copy of the user interface controls defined on the Web Server. It creates and sends a Web Server version to the browser when the server receives a request for the page. Then, when an event (that the web application is interested in) the browser is instructed to post the web page to the server passing in the web page and the event that caused the post. The Web Server then manipulates a server side resident version of the user interface. Upon completion it resends the server side copy as an updated Web page with information already filled in back to the browser. This can happen so seamlessly that a user may only notice a flicker every once in a while as they use the form.
The general benefit of the client-side processing and the cost of posting more often, is to allow client Web page controls to have access to the traditionally unavailable resources of the Web Server. I admit that this is an important benefit, but the limitation is that your client must post back to the Web Server more often, which is very expensive so I suggest that you use it sparingly.
For example, you'll find that making good use of the .NET features could allow you to show the detail lines of a purchase order when a user selects a purchase order number. An infrequent round trip to the Web Server adds dramatic benefit by showing new information on the Web page that you can only get by accessing the database, which is protected behind the Web Server.
In contrast, attempting to constrain a text field to a valid date by using a character-by-character checking scheme doesn't utilize .NET features to its fullest. You'll find it prohibitively slow and problematic to implement a routine that posts each keystroke back to the server.
When Should I Use JavaScript and DHTML?
JavaScript and DHTML provide easy and clear control over a page's style and layout. User interface functionality that does not require any new information outside the page is a good candidate for JavaScript, whereas if you need info from a database you should consider another kind of solution. Here is a quick list of easy to implement features/utilities that you get with JavaScript and DHTML:
- Menus: Includes drop-downs, rows of buttons, etc.
- Client-side fine control of state: You can post after any change to a control and handle the event on Web Server side.
- Visual effects and behaviors: Includes mouse over effects, sliding drawers, showing and hiding objects, and simple motion.
- Formatting tabular information or massive amounts of content consistently.
- Calendar for selecting dates.
Web page situations that suggest selecting an alternative to JavaScript:
- Need data from a database: Consider posting to a Web Server.
- Need a calculation dependent on a compiled object: Consider posting to a Web Server.
- Need extensive graphical motions and behaviors: Consider using Macromedia Flash.















Tidak ada komentar:
Posting Komentar